
Se requiere mucho esfuerzo para atraer visitantes a tu sitio web. Quienes llegan, según se informa, tardan entre 6 y 8 segundos en decidir si se quedan, por lo que es fundamental crear una buena impresión durante ese periodo. Si lo haces bien, es probable que tu embudo de ventas experimente un aumento significativo del tráfico.
Integrar un sistema de reservas en su sitio web puede mejorar aún más esto, simplificando la programación de citas tanto para clientes como para empresas. Esta comodidad agiliza el proceso de reserva, permitiendo a los clientes reservar fuera del horario laboral y ahorrando tiempo a todos los involucrados.
Este artículo cubrirá dos de las mejores formas de maximizar la participación con un botón de reservar ahora para programar demostraciones con clientes potenciales entrantes.
Introducción a los botones de reserva
Un botón de reserva es un elemento crucial para cualquier negocio que desee aumentar su presencia online y atraer nuevos clientes. Ofrece una forma rápida y sencilla para que los clientes potenciales reserven citas, servicios o consultas directamente desde su sitio web o página de redes sociales.
Al agregar un botón de reserva a un sitio web o página de Instagram, las empresas pueden reducir las llamadas telefónicas y agilizar su proceso de reserva, lo que hace que sea increíblemente fácil para los clientes reservar citas.
Esta función es especialmente importante para las empresas que desean aumentar su visibilidad y llegar a un público más amplio. Con un botón de reserva, los clientes potenciales pueden actuar de inmediato, lo que se traduce en mayores tasas de conversión y una programación más eficiente.
¿Qué es un botón de reserva?
La mayoría de las personas quieren una forma rápida y sencilla de interactuar con usted cuando llegan a su sitio web. diseñadores web En tu página, les hablarás al instante y se emitirá un juicio de valor. Después, tendrás unos segundos para hablarles con palabras que identifiquen sus problemas y les indiquen una solución.
Si no pueden tomar medidas inmediatas para resolver ese problema con un solo clic, probablemente se darán por vencidos y buscarán otro sitio. La primera impresión es crucial cuando los usuarios visitan tu sitio web; si la interfaz no es intuitiva, es probable que se vayan. Esto resalta la importancia de servicios de pruebas de usabilidad, que garantizan que su sitio sea fácil de usar y guíen a los visitantes hacia acciones rápidas y decisivas.
Llamada a la acción vs. botones de reserva
Una llamada a la acción es cualquier cosa que les pidas a tus visitantes o clientes que hagan. Por ejemplo, si quieres que te llamen, "¡Llama ahora!" sería tu llamada a la acción. Si quieres que reserven contigo, el botón "Reservar ahora" también puede servir como llamada a la acción. Lo más importante es usar un lenguaje claro en tus llamadas a la acción para crear un sentido de urgencia y motivar a los usuarios a actuar de inmediato.
Un botón de llamada a la acción puede resolver este problema si se implementa correctamente. Colocado estratégicamente, un CTA puede guiar a los clientes potenciales a través del proceso de compra, impulsando las conversiones y facilitando la promoción y... Vender productos en su sitio web.
En última instancia, no importa cómo lo llames, un botón "reservar ahora" es una herramienta poderosa que permite a los clientes potenciales programar citas directamente desde tu sitio web o perfiles de redes sociales.
Una página de reserva vs. un botón de reserva
Una página de reservas es simplemente una página en su sitio web o una página de programación alojada que se dedica completamente a las reservas.
El diseño de su página de reservas debe ser intuitivo y fácil de usar, garantizando que los visitantes puedan navegar fácilmente a través del proceso sin confusiones.
Cómo diseñar una página de reservas eficaz
Diseñar una página de reservas eficaz es esencial para cualquier negocio que desee aumentar sus reservas online. La página debe ser clara, concisa y fácil de navegar, con un botón de reserva visible que invite a la acción inmediata.
El lenguaje utilizado debe ser claro y directo, sin ambigüedades ni confusiones. La página también debe estar optimizada para dispositivos móviles, con un diseño responsivo que se adapte a diferentes tamaños de pantalla. Una ventaja del alojamiento WordPress en un VPS es que puedes ajustar la configuración del servidor para mejorar la capacidad de respuesta móvil y los tiempos de carga.
Al diseñar una página de reservas eficaz, las empresas pueden aumentar la probabilidad de conversión y reducir la cantidad de clientes potenciales que abandonan el proceso de reserva.
Una página de reservas bien diseñada también debe incluir información esencial, como los servicios ofrecidos, los precios y la disponibilidad. Esto garantiza que los clientes potenciales tengan toda la información necesaria para reservar con rapidez y seguridad.
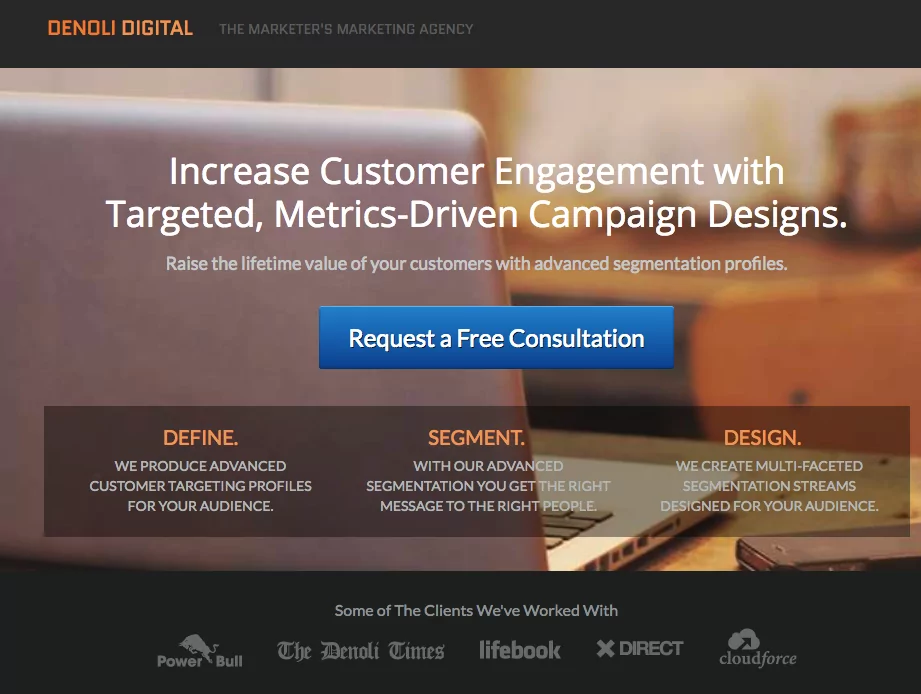
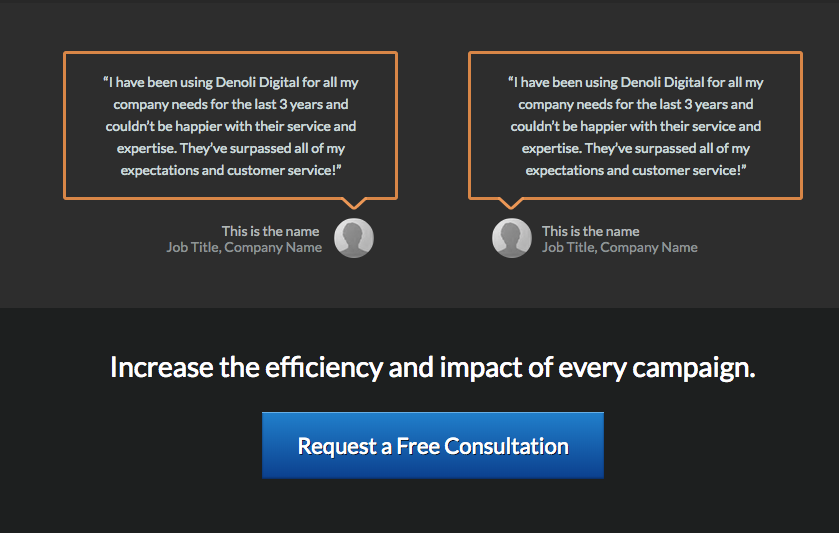
El sitio web Al frente y en el centro Nuevo enfoque

Color: En relación con los tonos naranja y gris de la imagen de fondo, la llamada a la acción azul proporciona suficiente contraste para hacerla MÚSICA POP.
Fraseología: La frase "Solicite una consulta gratis"Incluye un verbo (solicita) y un incentivo (consulta gratis).
Tamaño: Tanto el ancho del botón como la longitud de la palabra son cortos en relación con el encabezado y el subencabezado.
Clickable: Al hacer clic en el botón, la solución aparece inmediatamente como una página de reserva de citas.
Se repite al final de la página.: Para los visitantes que se desplazan hacia abajo en la página para obtener más información, deben asegurarse de reiterar el llamado a la acción en la parte inferior.
Promocionar la marca de su empresa en plataformas como Instagram puede mejorar significativamente la visibilidad y la participación de su botón "Reservar ahora".

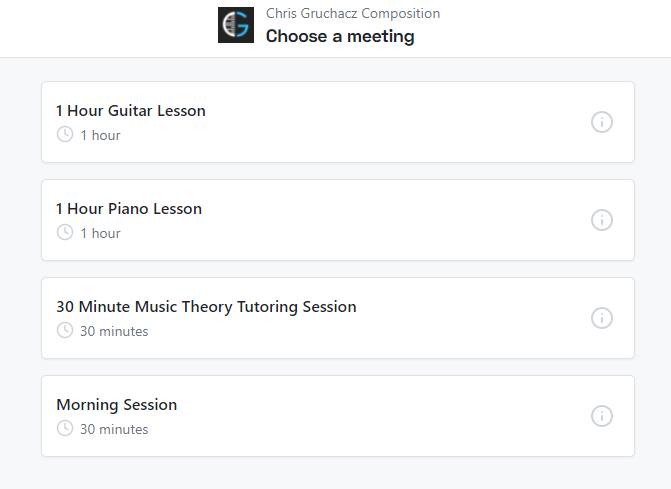
Cuando los visitantes hagan clic en el botón Reservar ahora, aparecerá el programador, lo que reducirá la opacidad de su página de destino sin necesidad de salir de ella. alojamiento web seguro Es fundamental proteger los datos de los usuarios durante interacciones como la programación de citas. Así es como se ve visualmente:

Puede haga clic aquí para ver este sitio de demostración en tiempo real y probarlo usted mismo.
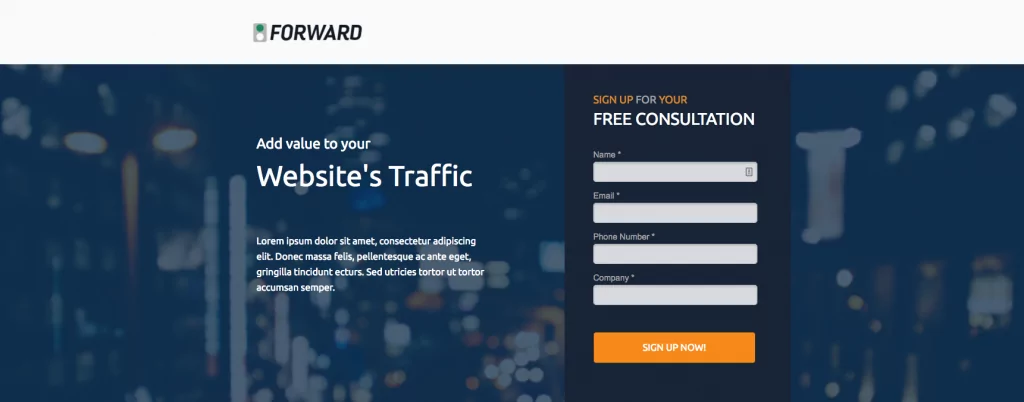
El sitio web Formulario de barra lateral Nuevo enfoque

Esta segunda captura de pantalla también es una demostración de Appointlet (encuentra aquí), sin embargo, notarás que la página de destino tiene un formato diferente. Con una serie de campos de formulario, puedes recopilar datos y enviarlos a Appointlet mediante el rellenado automático de formularios, para que los usuarios no tengan que introducir su información dos veces. Conectar tus cuentas entre plataformas de redes sociales como Instagram y sistemas de reservas garantiza actualizaciones en tiempo real y una gestión más sencilla de las reservas.
Forma de la barra lateral: El encabezado y el subencabezado están colocados a un lado, dejando espacio para una forma vertical corta.
Repetir temas de color: En la parte superior del formulario, hemos resaltado las palabras Inscribirse y Tu en naranja. El mismo color se atribuye al botón CTA en la parte inferior del formulario.
Fraseología: De nuevo encontramos una acción (Regístrate) pero esta vez se le da al lector un imperativo. ¿Cuándo debo hacerlo? ¡Ahora!
Legible + Clickable: La primera llamada a la acción es simplemente un encabezado de formulario, pero prepara al lector para el botón de llamada a la acción en el que se puede hacer clic en la parte inferior.

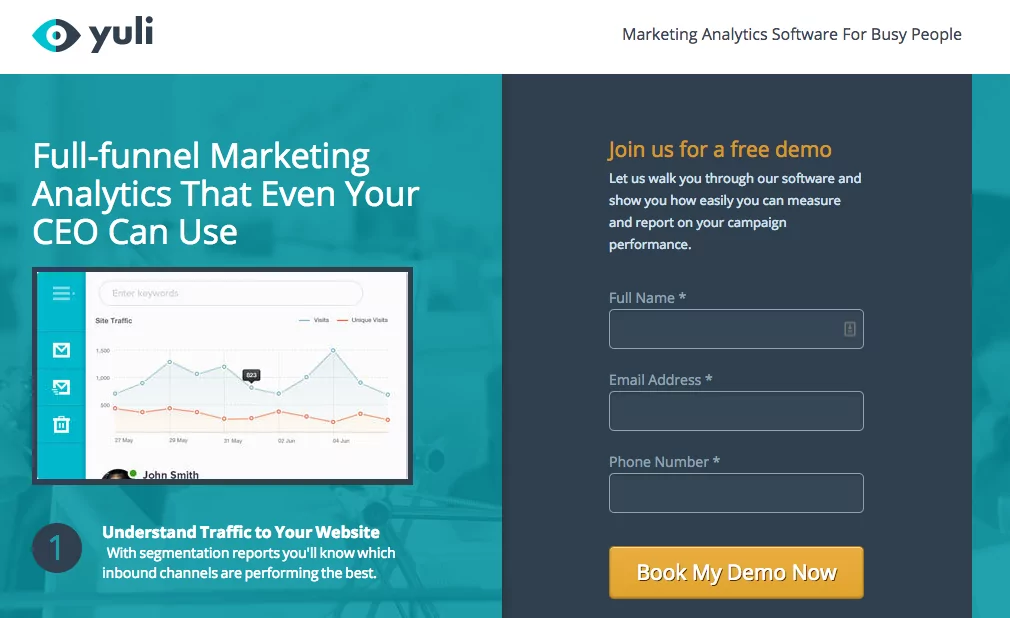
Este último ejemplo presenta una ligera variación en la forma de la barra lateral. Hace uso del enfoque de incentivos (demostración gratuita), pero el lenguaje es menos urgente. Se presenta una sola oración de texto de ayuda debajo del encabezado del formulario, que explica lo que un asistente obtendrá de la demostración. Las palabras "reservar mi demostración" le dan al visitante la propiedad, en contraste con "reservar una demostración".
Este enfoque puede transformar eficazmente a un cliente potencial que descubre su perfil de Instagram en un cliente real al simplificar el proceso de programación de citas.
Integración con las redes sociales
Integrar un botón de reserva con plataformas de redes sociales como Instagram y Facebook puede ayudar a las empresas a llegar a un público más amplio y aumentar sus reservas en línea. Al añadir un botón de reserva a una página de Instagram o perfil de Facebook, las empresas pueden facilitar a los clientes potenciales la reserva de citas directamente desde sus cuentas de redes sociales. En sitios de WordPress, puedes agilizar aún más este proceso instalando un Complemento de redes sociales de WordPress que sincroniza su llamada a la acción de reserva en todos sus canales activos.
Esto puede ayudar a reducir el número de pasos necesarios para reservar una cita, haciéndolo más cómodo para los clientes y aumentando la probabilidad de conversión. Las empresas también pueden usar las redes sociales para promocionar sus servicios y animar a los clientes a reservar citas, utilizando herramientas como Instagram Stories y Facebook Ads para llegar a un público más amplio.
En estos casos, aún deberías vincular a tu página de reservas, pero lo harías directamente desde las redes sociales para aprovechar el poder de tus seguidores existentes en Facebook, Instagram u otras redes sociales.
Esta integración no solo mejora la visibilidad, sino que también aprovecha el poder de las redes sociales para generar más reservas y hacer crecer el negocio. Al utilizar... Características del marketing en redes socialesCon la publicidad dirigida y la interacción en tiempo real, las empresas pueden potenciar su presencia. Tener autoridad en redes sociales como Facebook e Instagram puede aumentar drásticamente la efectividad de un botón de reserva.
Pruebas y Optimización
Las pruebas y la optimización son pasos cruciales para garantizar que un botón de reserva sea eficaz y aumente las reservas online. Las empresas deberían utilizar herramientas como las pruebas A/B y el análisis para monitorizar el rendimiento de su botón de reserva e identificar áreas de mejora. Esto puede incluir probar diferentes diseños, formatos y lenguajes para ver qué funciona mejor para su público objetivo.
Al probar y optimizar continuamente su botón de reservas, las empresas pueden aumentar su eficacia y mejorar la experiencia general del usuario. Esto puede ayudar a aumentar el número de reservas, reducir las tasas de abandono y mejorar la satisfacción del cliente.
Además, las empresas pueden utilizar los datos y la información de las pruebas y la optimización para fundamentar su estrategia de marketing y mejorar su presencia online. Este proceso continuo garantiza que el botón de reserva siga siendo una herramienta eficaz para impulsar las conversiones y mejorar la interacción con el cliente.
Cómo generar un botón Reservar ahora con Appointlet
Si eres nuevo en Appointlet o nunca has usado nuestra herramienta para compartir, quizás te preguntes cómo implementar esta estrategia en tu equipo. Por suerte, configurar un botón de CTA es facilísimo.
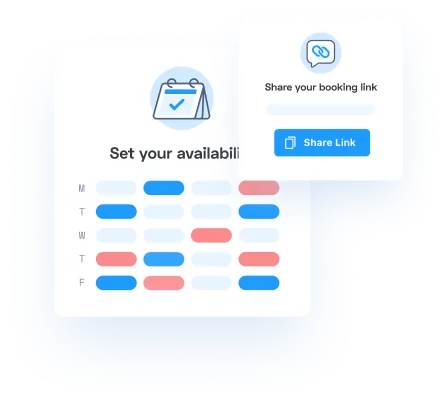
Todo lo que necesita hacer es iniciar sesión en su cuenta de Appointlet, hacer clic en la herramienta para compartir junto a su página de programación y seleccionar Copiar enlace.
Si prefiere mostrar su página de programación directamente en su sitio, ofrecemos un script html que puede copiar y pegar directamente en su interfaz de usuario.
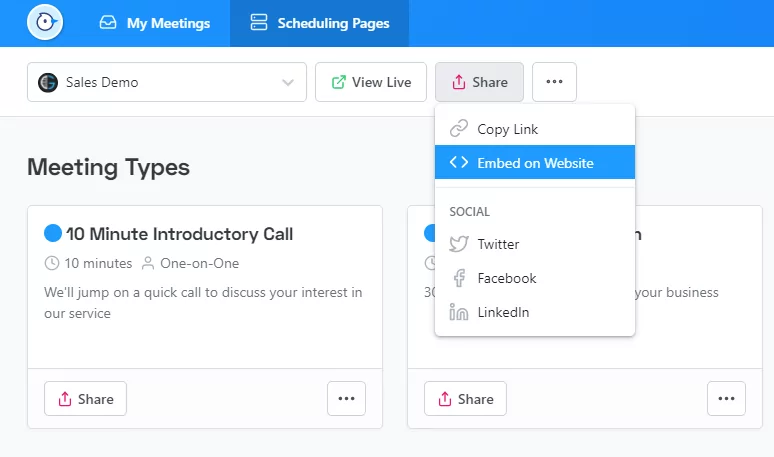
Haga clic en el mismo Compartir botón, pero esta vez, seleccione Insertar en el sitio web en lugar:

Esto expondrá nuestro script html listo para usar. Golpea el copia en la parte superior derecha del cuadro html para copiarlo en el portapapeles. Puede pegar el fragmento de código directamente en el html de su sitio web y estará listo para comenzar.
¡Eso es todo al respecto!
¿No es usuario de Appointlet? Pruébenos gratis hoy y obtén un botón y una página de reserva ahora listos para usar y listos para usar.

Ezra Sandzer Bell
Ezra es gerente de marketing de productos SaaS y fundador de Cifrado de audio, una empresa de software de música. Anteriormente trabajó en Appointlet como gerente de éxito del cliente y comercializador, ayudando a los gerentes comerciales a optimizar sus flujos de trabajo de programación en línea.