
É preciso muito esforço para atrair visitantes ao seu site. As pessoas que chegam ao site costumam levar de 6 a 8 segundos para decidir se permanecem ou não, por isso é fundamental criar uma forte impressão positiva dentro desse período. Quando você acerta, seu funil de vendas provavelmente verá um aumento significativo no tráfego.
Integrar um sistema de reservas ao seu site pode melhorar ainda mais esse processo, simplificando o agendamento de consultas para clientes e empresas. Essa praticidade pode agilizar o processo de reserva, permitindo que os clientes façam reservas fora do horário comercial, economizando tempo para todos os envolvidos.
Este artigo abordará duas das melhores maneiras de maximizar o engajamento com um botão "Reserve agora" para agendar demonstrações com novos leads.
Introdução aos botões de reserva
Um botão de reserva é um elemento crucial para qualquer empresa que queira aumentar sua presença online e atrair novos clientes. Ele oferece uma maneira rápida e fácil para clientes em potencial agendarem consultas, serviços ou consultas diretamente de um site ou rede social.
Ao adicionar um botão de reserva a um site ou página do Instagram, as empresas podem reduzir chamadas telefônicas e otimizar seu processo de reserva, tornando incrivelmente fácil para os clientes agendarem consultas.
Esse recurso é especialmente importante para empresas que desejam aumentar sua visibilidade e alcançar um público mais amplo. Com um botão de reserva, clientes em potencial podem agir imediatamente, resultando em maiores taxas de conversão e agendamentos mais eficientes.
O que é um botão de reserva?
A maioria das pessoas quer uma maneira rápida e fácil de interagir com você quando chegam ao seu site. web design na sua página, você falará com eles instantaneamente e um julgamento de valor será feito. Depois disso, você terá alguns segundos para falar com eles usando palavras que identifiquem seus problemas e apontem para uma solução.
Se não conseguirem resolver o problema imediatamente com o clique de um botão, provavelmente desistirão e procurarão outro lugar. A primeira impressão é crucial quando os usuários acessam seu site; se a interface não for intuitiva, eles provavelmente sairão. Isso destaca a importância de serviços de testes de usabilidade, que garantem que seu site seja fácil de usar e conduzam os visitantes a ações rápidas e decisivas.
Botões de chamada para ação vs. botões de reserva
Uma chamada para ação é qualquer coisa que você peça aos seus visitantes ou clientes para fazerem. Por exemplo, se você quiser que eles liguem para você, "Ligue agora!" seria sua chamada para ação. Se você quiser que eles reservem com você, o botão "Reserve agora" também pode servir como sua chamada para ação. Mais importante ainda, use uma linguagem clara em seus CTAs para criar um senso de urgência e motivar os usuários a agirem imediatamente.
Um botão de chamada para ação pode resolver esse problema se bem implementado. Estrategicamente posicionado, um CTA pode guiar clientes em potencial pelo processo de compra, aumentando as conversões e facilitando a promoção e o engajamento. vender produtos em seu site.
No final das contas, não importa como você o chame, o botão "reservar agora" é uma ferramenta poderosa que permite que clientes em potencial agendem compromissos diretamente do seu site ou perfis de mídia social.
Uma página de reserva vs. um botão de reserva
Uma página de reservas é simplesmente uma página no seu site ou uma página de agendamento hospedada dedicada inteiramente a reservas.
O design da sua página de reservas deve ser intuitivo e fácil de usar, garantindo que os visitantes possam navegar facilmente pelo processo sem qualquer confusão.
Criando uma página de reservas eficaz
Criar uma página de reservas eficaz é essencial para qualquer empresa que queira aumentar suas reservas online. A página deve ser clara, concisa e fácil de navegar, com um botão de reserva em destaque que incentive a ação imediata.
A linguagem utilizada deve ser clara e direta, sem ambiguidades ou confusões. A página também deve ser otimizada para dispositivos móveis, com um design responsivo que se adapte a diferentes tamanhos de tela. Um dos benefícios da hospedagem WordPress em um VPS é que você pode ajustar as configurações do servidor para melhorar a capacidade de resposta e os tempos de carregamento em dispositivos móveis.
Ao projetar uma página de reserva eficaz, as empresas podem aumentar a probabilidade de conversão e reduzir o número de clientes em potencial que abandonam o processo de reserva.
Uma página de reservas bem elaborada também deve incluir informações essenciais, como serviços oferecidos, preços e disponibilidade. Isso garante que potenciais clientes tenham todas as informações necessárias para tomar uma decisão de reserva com rapidez e confiança.
O Frente e Centro Abordagem

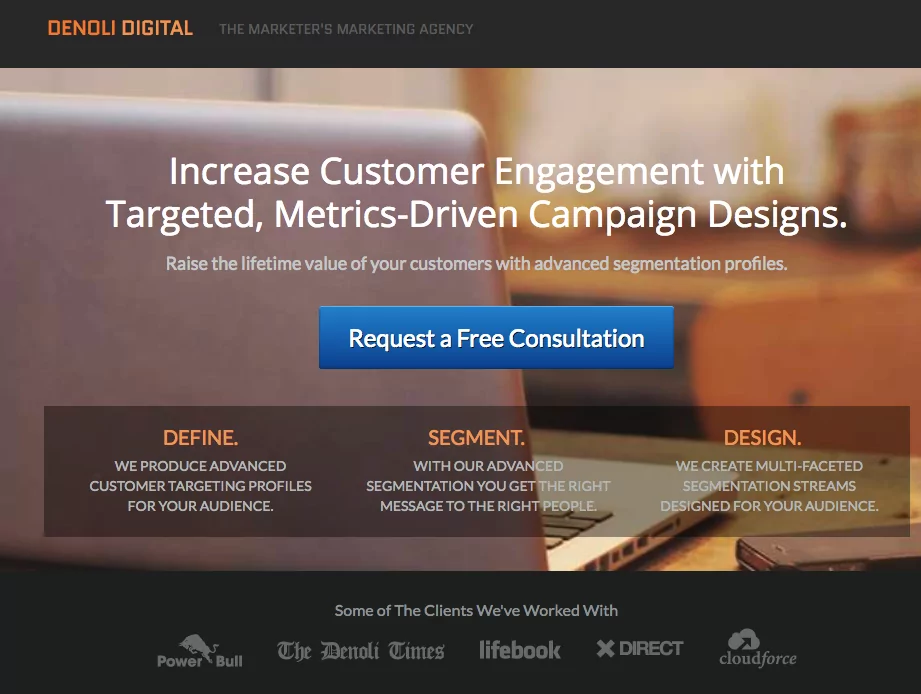
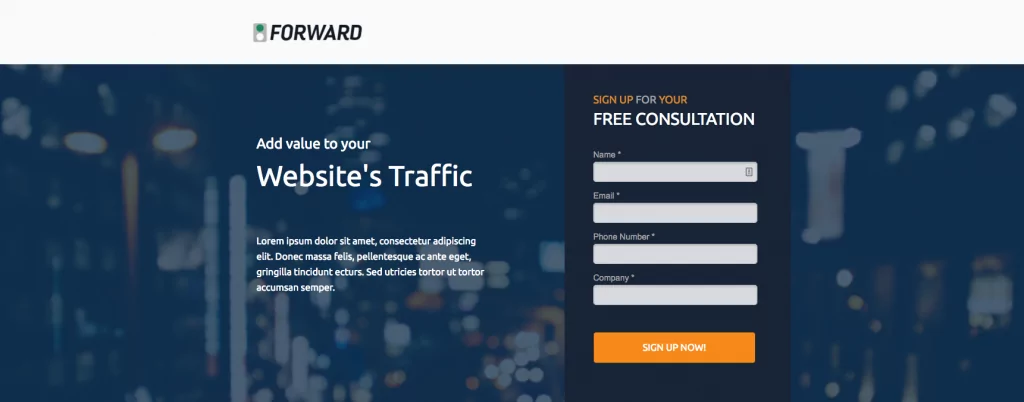
Esta captura de tela vem de uma demonstração do Appointlet para um digital imaginário agência. O botão reservar agora possui vários recursos que o tornam eficaz:
Cor: Em relação aos tons de laranja e cinza da imagem de fundo, a call-to-action azul fornece contraste suficiente para torná-la POP.
Redação: A frase "Solicite uma consulta grátis”Inclui um verbo (solicitar) e um incentivo (consulta gratuita).
Tamanho: Tanto a largura do botão quanto o comprimento da palavra são curtos em relação ao cabeçalho e subcabeçalho.
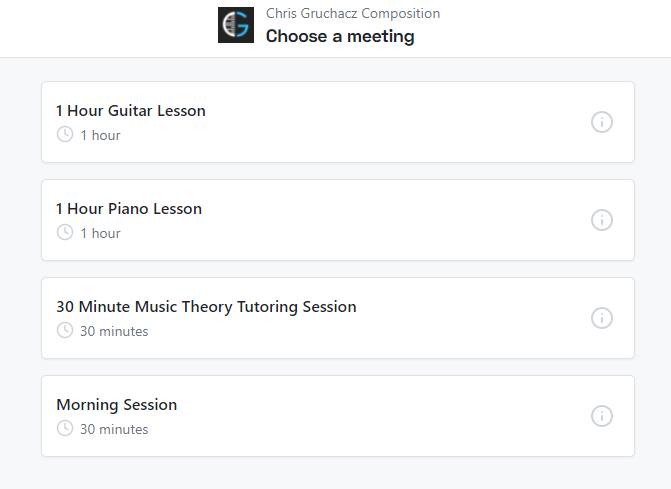
Clicável: Quando você clica no botão, a solução aparece imediatamente como uma página de reserva de compromisso
Repete-se no final da página: Para os visitantes que rolar a página para baixo para saber mais, você deseja ter certeza de reiterar a frase de chamariz na parte inferior.
Promover a marca da sua empresa em plataformas como o Instagram pode aumentar significativamente a visibilidade e o engajamento do seu botão "Reserve agora".

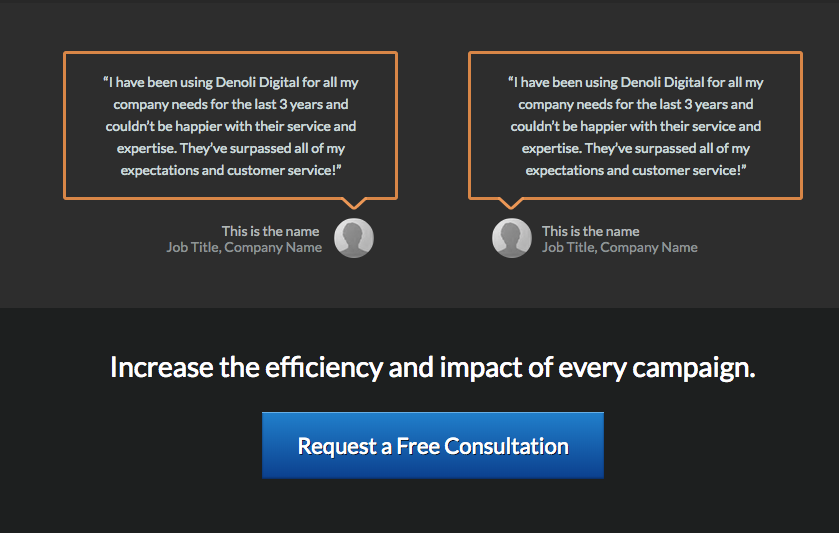
Quando os visitantes clicam no botão reservar agora, o agendador aparecerá, diminuindo a opacidade da sua landing page sem precisar navegar para longe. Garantindo hospedagem web segura é essencial para proteger os dados do usuário durante interações como agendamento de consultas. Aqui está como ele se parece visualmente:

Você pode clique aqui para ver este site de demonstração em tempo real e testá-lo por si mesmo.
O Formulário da barra lateral Abordagem

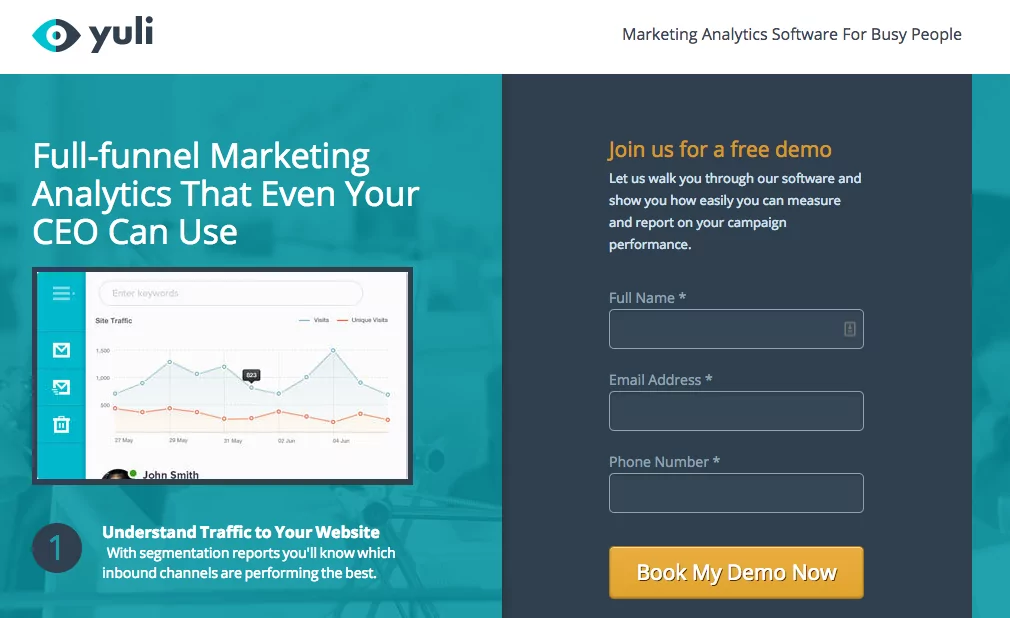
Esta segunda imagem também é uma demonstração do Appointlet (localizado aqui), no entanto, você notará que a landing page está formatada de forma diferente. Com uma série de campos de formulário, você pode coletar dados e passá-los para o Appointlet usando o pré-preenchimento de formulários para que os usuários não precisem inserir suas informações duas vezes. Conectar suas contas entre plataformas de mídia social como Instagram e sistemas de reservas garante atualizações em tempo real e um gerenciamento mais fácil das reservas.
Formulário da barra lateral: O cabeçalho e o subcabeçalho estão posicionados de lado, abrindo espaço para uma forma vertical curta.
Repetir Temas de Cores: Na parte superior do formulário, destacamos as palavras Inscrever-se e Sua em laranja. A mesma cor é atribuída ao botão CTA na parte inferior do formulário.
Redação: Mais uma vez, encontramos uma ação (Inscreva-se), mas desta vez o leitor recebe um imperativo. Quando devo fazer isso? Agora!
Legível + clicável: O primeiro apelo à ação é simplesmente um cabeçalho de formulário, mas prepara o leitor para o botão de CTA clicável na parte inferior.

Este exemplo final apresenta uma ligeira variação na forma da barra lateral. Faz uso da abordagem de incentivo (demonstração gratuita), mas a linguagem é menos urgente. Uma única frase de texto de ajuda é apresentada sob o cabeçalho do formulário, explicando o que um participante receberá com a demonstração. As palavras “reserve meu demo” dão ao visitante a propriedade, em contraste com “reserve um demo”.
Essa abordagem pode efetivamente transformar um cliente potencial que descobre seu perfil do Instagram em um cliente real, simplificando o processo de agendamento de compromissos.
Integração com mídias sociais
Integrar um botão de reserva com plataformas de mídia social como Instagram e Facebook pode ajudar as empresas a alcançar um público mais amplo e aumentar suas reservas online. Ao adicionar um botão de reserva a uma página do Instagram ou perfil do Facebook, as empresas podem facilitar o agendamento de consultas para clientes em potencial diretamente de suas contas de mídia social. Para sites WordPress, você pode agilizar ainda mais esse processo instalando um Plug-in de mídia social WordPress que sincroniza sua chamada para ação de reserva em todos os seus canais ativos.
Isso pode ajudar a reduzir o número de etapas necessárias para agendar uma consulta, tornando-a mais conveniente para os clientes e aumentando a probabilidade de conversão. As empresas também podem usar as mídias sociais para promover seus serviços e incentivar os clientes a agendarem consultas, utilizando ferramentas como Instagram Stories e anúncios do Facebook para alcançar um público mais amplo.
Nesses casos, você ainda criaria um link para sua página de reservas, mas criaria um link direto das mídias sociais para capitalizar o poder dos seus seguidores existentes no Facebook, Instagram ou outras mídias sociais.
Essa integração não só aumenta a visibilidade, como também alavanca o poder das mídias sociais para gerar mais reservas e expandir os negócios. Ao utilizar a características do marketing de mídia social, como publicidade direcionada e engajamento em tempo real, as empresas podem impulsionar sua presença. Ter autoridade em plataformas de mídia social como Facebook e Instagram pode, obviamente, aumentar drasticamente a eficácia de um botão "Reserve Já".
Teste e otimização
Testes e otimização são etapas cruciais para garantir que um botão de reserva seja eficaz no aumento de reservas online. As empresas devem usar ferramentas como testes A/B e análises para monitorar o desempenho do botão de reserva e identificar áreas que precisam de melhorias. Isso pode incluir testar diferentes designs, layouts e linguagens para ver o que funciona melhor para o seu público-alvo.
Ao testar e otimizar continuamente o botão de reservas, as empresas podem aumentar sua eficácia e melhorar a experiência geral do usuário. Isso pode ajudar a aumentar o número de reservas, reduzir as taxas de abandono e melhorar a satisfação do cliente.
Além disso, as empresas podem usar dados e insights de testes e otimização para embasar sua estratégia de marketing e aprimorar sua presença online geral. Esse processo contínuo garante que o botão de reserva continue sendo uma ferramenta poderosa para impulsionar conversões e aprimorar o engajamento do cliente.
Como gerar um botão Reservar agora com o Appointlet
Se você é novo no Appointlet ou nunca usou nossa ferramenta de compartilhamento, pode estar se perguntando como fazer essa abordagem funcionar para sua equipe. Felizmente, configurar um botão de CTA é incrivelmente fácil.
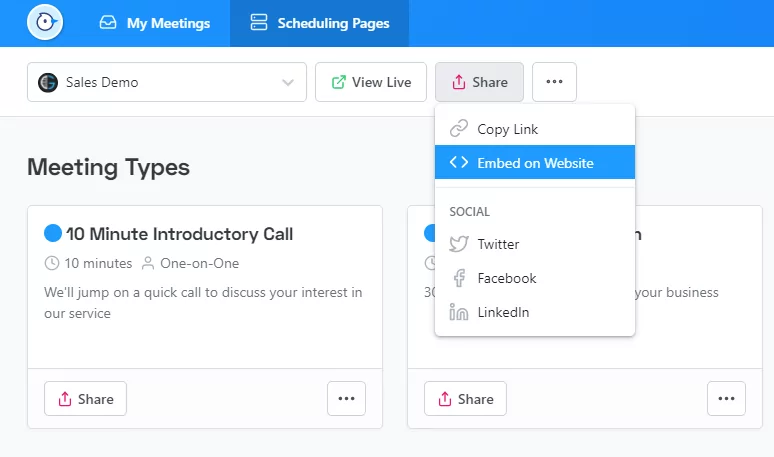
Tudo o que você precisa fazer é acessar sua conta Appointlet, clicar na ferramenta de compartilhamento ao lado da sua página de agendamento e selecionar Copiar link.
Se você preferir exibir sua página de programação diretamente em seu site, oferecemos um script html que você pode copiar e colar diretamente em sua IU.
Clique no mesmo Compartilhar botão, mas desta vez, selecione Incorporar no site em vez de:

Isso irá expor nosso script html pronto para usar. Acerte o cópia ícone no canto superior direito da caixa html para copiar para a área de transferência. Você pode colar o snippet de código diretamente no html do seu site e pronto.
Isso é tudo aí!
Não é um usuário do Appointlet? Experimente-nos gratuitamente hoje e obtenha um botão e uma página de livro prontos para uso e prontos para você agora.

Ezra Sandzer Bell
Ezra é gerente de marketing de produto SaaS e fundador da Cifra de áudio, uma empresa de software de música. Ele trabalhou anteriormente na Appointlet como gerente de sucesso do cliente e profissional de marketing, ajudando os gerentes de negócios a otimizar seus fluxos de trabalho de agendamento online.